Why
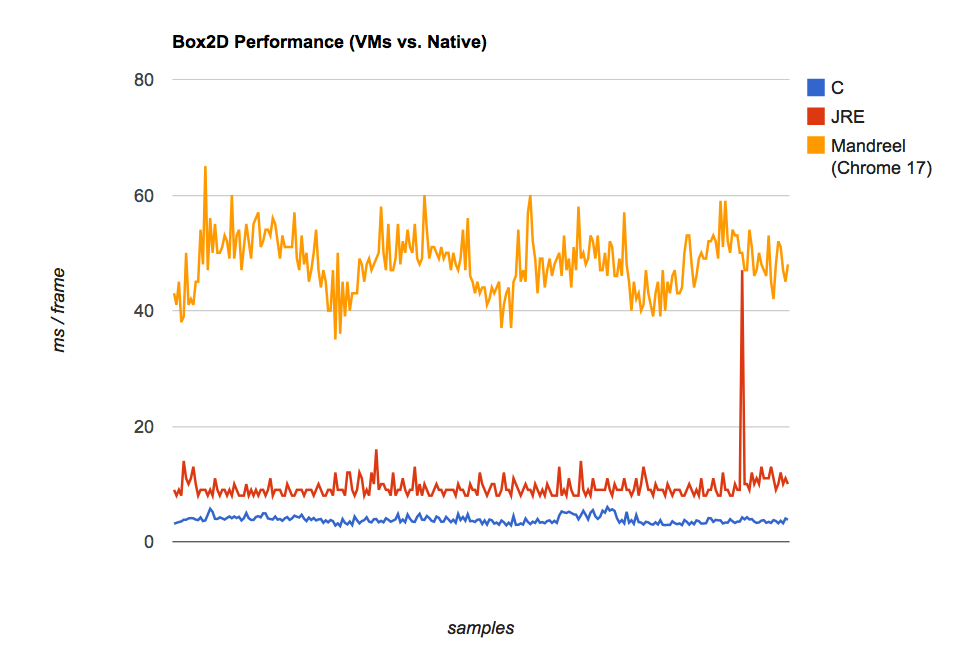
- Google is performance-obsessed
- 3 years ago:
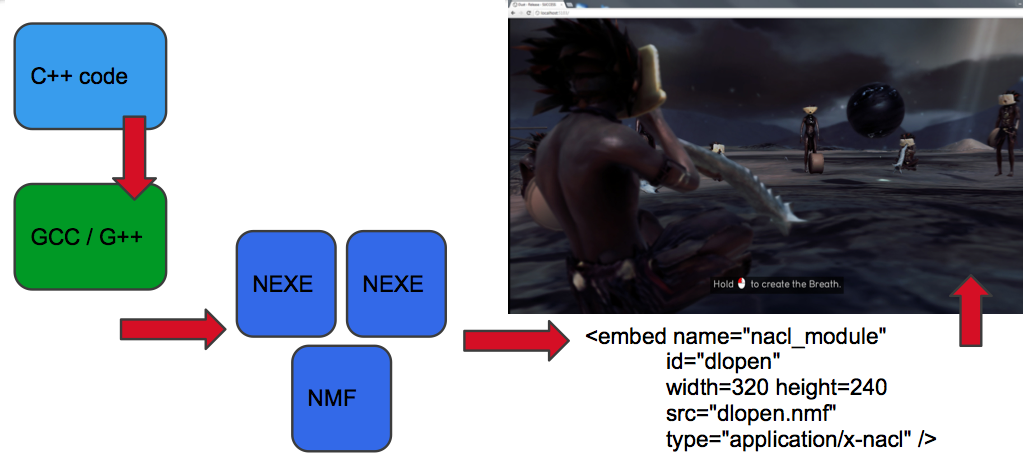
- What if we could run native code in the browser?
- Retain good parts of the web:
- portability, security ease, reach, etc.
- Leverage bazillions of lines of existing C[++] code
- Ultimately replace insecure NPAPI plugins